パソコン塾
ワードの案内状に飾り枠をつける ✽その1
ワード文書ではページ全体に飾り罫を入れる「ページ罫線」の設定機能があります。
今回は、飾り枠の画像を使って、案内状に飾り枠を入れます。
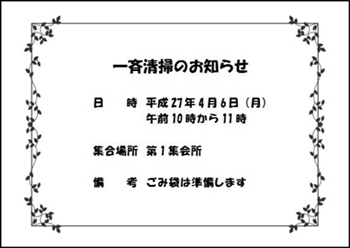
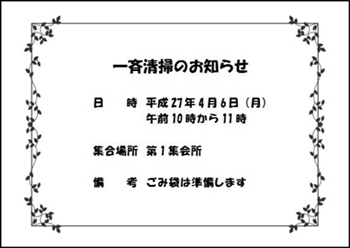
下の案内状のお知らせの文章は同じですが、飾り枠が変わると印象がかなり違ってくることがわかります。


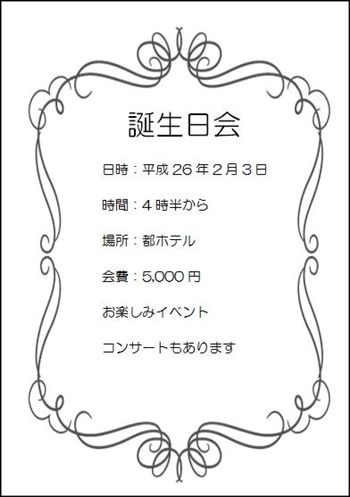
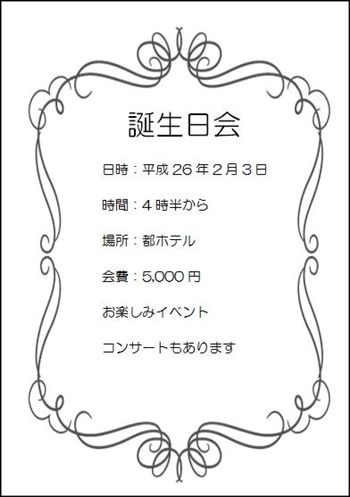
下は誕生会とお花見の案内状ですが、飾り枠で随分印象が変わります。


このような案内文を作りには3つの操作をします
1 画像の飾り枠をインターネットから取り込むこと
2 取り込んだ画像をワード文書に挿入する
3 テキストボックスを挿入し文章部分を入力する
今回使う飾り枠は準備していますので次の操作をして取り込んでください。
● 飾り枠の画像は圧縮ファイル「waku.zip」を取り込む
「waku.zip」の取り込みは ここを右クリック 「対象をファイルに保存」をクリック
● 解凍をする
1 保存した「waku.zip」にマウス矢印を重ねて右クリック
2 「すべて展開」をクリック
3 「展開」のボタンをクリック
今回は、飾り枠の画像を使って、案内状に飾り枠を入れます。
下の案内状のお知らせの文章は同じですが、飾り枠が変わると印象がかなり違ってくることがわかります。


下は誕生会とお花見の案内状ですが、飾り枠で随分印象が変わります。


このような案内文を作りには3つの操作をします
1 画像の飾り枠をインターネットから取り込むこと
2 取り込んだ画像をワード文書に挿入する
3 テキストボックスを挿入し文章部分を入力する
今回使う飾り枠は準備していますので次の操作をして取り込んでください。
● 飾り枠の画像は圧縮ファイル「waku.zip」を取り込む
「waku.zip」の取り込みは ここを右クリック 「対象をファイルに保存」をクリック
● 解凍をする
1 保存した「waku.zip」にマウス矢印を重ねて右クリック
2 「すべて展開」をクリック
3 「展開」のボタンをクリック
ワードで「一斉清掃のお知らせ」を作る
ワードを使って次のようなお知らせ文を作ります。
ワードを新規作成で開いてください。
<基本設定>
下の設定をしてください。
1 用紙サイズ「A4」 2 印刷の向き「横」

<飾り枠の挿入>
① 「挿入」をクリック
② 「図」をクリック
③ 開いた「図の挿入」画面から取り込んで解凍した「waku」のフォルダーをダブルクリック

④ 図の挿入画面の「hana.png」をダブルクリック

⑤ 「書式」をクリック
⑥ 「位置」をクリック
⑦ 9つの中のど真ん中のアイコンをクリック (その3に戻るには ここをクリック)

⑧ 見出しタブ「書式」でない場合は「書式」をクリック
⑨ 画像の高さを「200mm」に設定
⑩ 画像の幅を「240mm」に設定 (その3に戻るには ここをクリック)

⑪ 「文字の折り返し」をクリック
⑫ 「背面」をクリック (その3に戻るには ここをクリック)

<テキストボックスの挿入>
テキストボックスを挿入して、必要な文字を入力します。
今回は入力した文字の設定は各自完成形を見ながらまとめてください。
① 「挿入」をクリック
② 「テキストボックス」をクリック
③ 「横書きテキストボックスの描画」をクリック

④ テキストボックスの位置や大きさを考えながら、左上から右下に向かってドラッグする

⑤ テキストボックス内に必要な文字を入力。
文字の書体や大きさ、文字揃え、行間は完成形を見ながら設定して見てください。

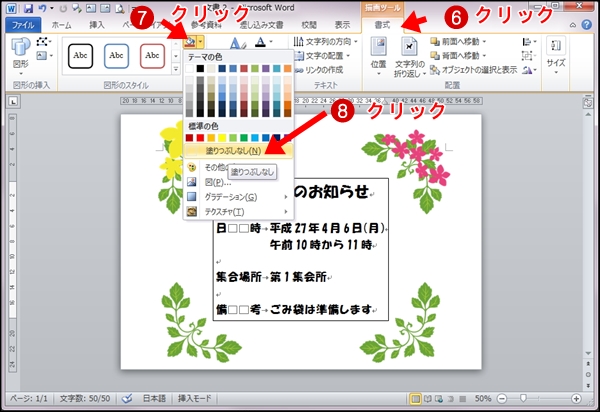
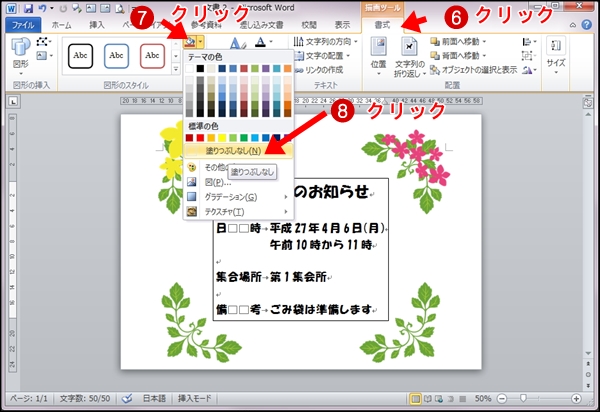
⑥ 「書式」をクリック
⑦ 「図形の塗りつぶし」をクリック
⑧ 「塗りつぶしなし」をクリック

⑨ 「書式」をクリック
⑩ 「図形の枠線」をクリック
⑪ 「線なし」をクリック
⑫ 最後テキストボックスの大きさや位置を調整して完成です。
調整は各自で、調整してみたください。

ワードを新規作成で開いてください。
<基本設定>
下の設定をしてください。
1 用紙サイズ「A4」 2 印刷の向き「横」

<飾り枠の挿入>
① 「挿入」をクリック
② 「図」をクリック
③ 開いた「図の挿入」画面から取り込んで解凍した「waku」のフォルダーをダブルクリック

④ 図の挿入画面の「hana.png」をダブルクリック

⑤ 「書式」をクリック
⑥ 「位置」をクリック
⑦ 9つの中のど真ん中のアイコンをクリック (その3に戻るには ここをクリック)

⑧ 見出しタブ「書式」でない場合は「書式」をクリック
⑨ 画像の高さを「200mm」に設定
⑩ 画像の幅を「240mm」に設定 (その3に戻るには ここをクリック)

⑪ 「文字の折り返し」をクリック
⑫ 「背面」をクリック (その3に戻るには ここをクリック)

<テキストボックスの挿入>
テキストボックスを挿入して、必要な文字を入力します。
今回は入力した文字の設定は各自完成形を見ながらまとめてください。
① 「挿入」をクリック
② 「テキストボックス」をクリック
③ 「横書きテキストボックスの描画」をクリック

④ テキストボックスの位置や大きさを考えながら、左上から右下に向かってドラッグする

⑤ テキストボックス内に必要な文字を入力。
文字の書体や大きさ、文字揃え、行間は完成形を見ながら設定して見てください。

⑥ 「書式」をクリック
⑦ 「図形の塗りつぶし」をクリック
⑧ 「塗りつぶしなし」をクリック

⑨ 「書式」をクリック
⑩ 「図形の枠線」をクリック
⑪ 「線なし」をクリック
⑫ 最後テキストボックスの大きさや位置を調整して完成です。
調整は各自で、調整してみたください。

ワードの案内状に飾り枠をつける ✽その2
「その2」では、下のようなお知らせ文を作ります。
「その1」と違うのは背景枠が違うこと、文章が縦書きであることです。
「その1」でわかりにくい操作がありましたら、再度見直してください。

 「収穫祭のご案内」では、文章のまとめ方を中心に学習します。
「収穫祭のご案内」では、文章のまとめ方を中心に学習します。
前半の飾り枠の挿入、テキストボックスの挿入や設定は「その1」の「一斉清掃のお知らせ」を復習してから取り組んでください。
飾り枠を挿入し、テキストボックスを挿入する操作は「一斉清掃のお知らせ」を作る操作と同じです。
今回使う飾り枠は「waku2.png」のファイルです。画像の大きさは見本画面を見ながら判断してください。
テキストボックスは「一斉清掃のお知らせ」のように中央に飾り枠と重ならないように、位置を決めてください。大きさは 高さ「136mm」 幅「140mm」にしてください。
➊ ワード起動してください。
➋ 基本設定 ✽用紙サイズ「A4」確認 ✽印刷の向き「横」に設定
➌ 飾り罫の画像を挿入「waku2.png」のファイルです。
➍ 飾り枠の画像を「その1」と同じように ✽「位置」 ✽「サイズ」 ✽「文字の折り返し」の設定をしてください。
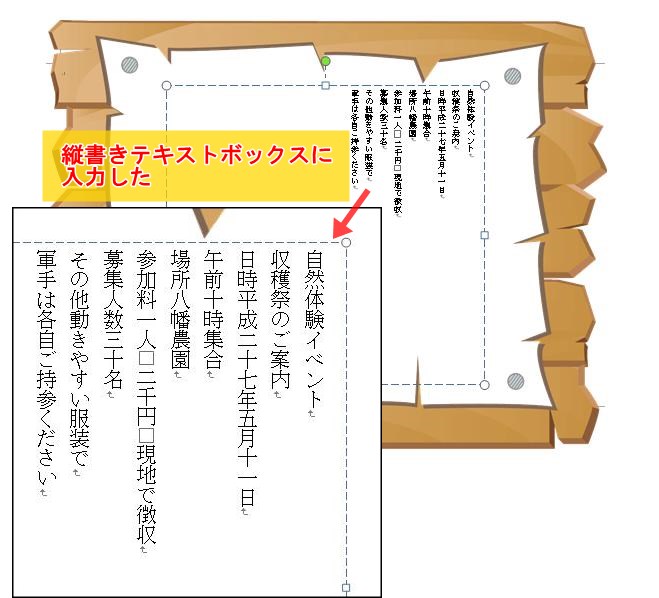
➎ 「縦書きテキストボックス」を挿入してください。
➏ テキストボックスのサイズを ✽見出しタブ「書式」をクリック
✽リボン右端にある「サイズ」で ✽高さ「136㎜」 ✽幅「140mm」に設定してください。
➐ 「その1」のテキストボックスでしたように
✽「書式」の「図形の塗りつぶし」を「塗りつぶしなし」に設定してください。
✽「書式」の「図形の枠線」を「線なし」に設定してください。
「その1」と違うのは背景枠が違うこと、文章が縦書きであることです。
「その1」でわかりにくい操作がありましたら、再度見直してください。

「収穫祭のご案内」を作る ✽飾り枠の挿入 ✽テキストボックスの挿入
前半の飾り枠の挿入、テキストボックスの挿入や設定は「その1」の「一斉清掃のお知らせ」を復習してから取り組んでください。
飾り枠を挿入し、テキストボックスを挿入する操作は「一斉清掃のお知らせ」を作る操作と同じです。
今回使う飾り枠は「waku2.png」のファイルです。画像の大きさは見本画面を見ながら判断してください。
テキストボックスは「一斉清掃のお知らせ」のように中央に飾り枠と重ならないように、位置を決めてください。大きさは 高さ「136mm」 幅「140mm」にしてください。
➊ ワード起動してください。
➋ 基本設定 ✽用紙サイズ「A4」確認 ✽印刷の向き「横」に設定
➌ 飾り罫の画像を挿入「waku2.png」のファイルです。
➍ 飾り枠の画像を「その1」と同じように ✽「位置」 ✽「サイズ」 ✽「文字の折り返し」の設定をしてください。
➎ 「縦書きテキストボックス」を挿入してください。
➏ テキストボックスのサイズを ✽見出しタブ「書式」をクリック
✽リボン右端にある「サイズ」で ✽高さ「136㎜」 ✽幅「140mm」に設定してください。
➐ 「その1」のテキストボックスでしたように
✽「書式」の「図形の塗りつぶし」を「塗りつぶしなし」に設定してください。
✽「書式」の「図形の枠線」を「線なし」に設定してください。
「収穫祭のご案内」を作る ✽テキストボックスに文字入力しまとめる
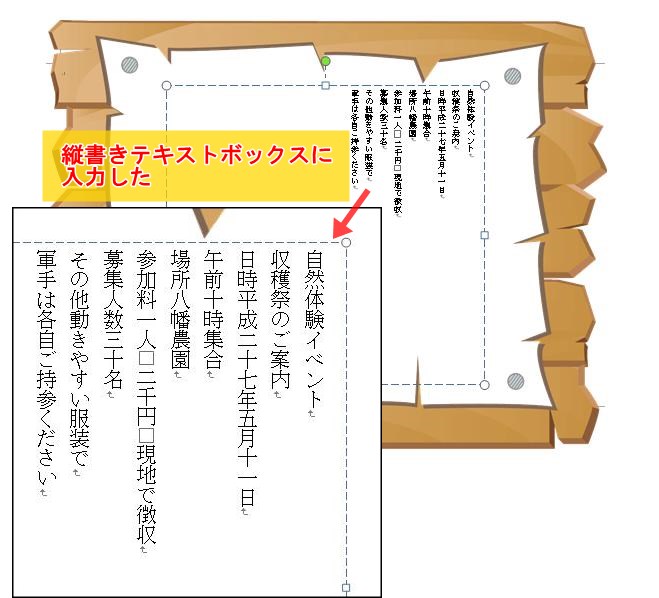
➊ 挿入した縦書きテキストボックスに全文入力した

➋ 全文書体を「HG創英角ポップ体」に設定した

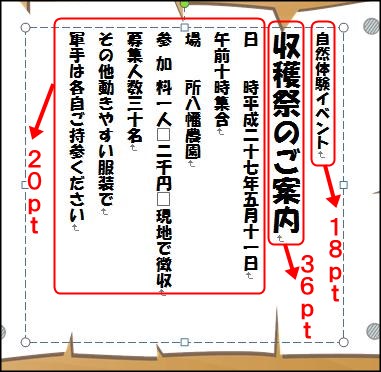
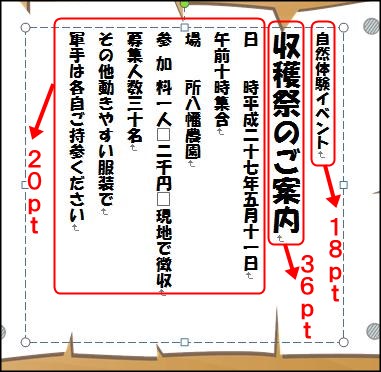
➌ 文字の大きさ「フォントサイズ」を下図のように設定
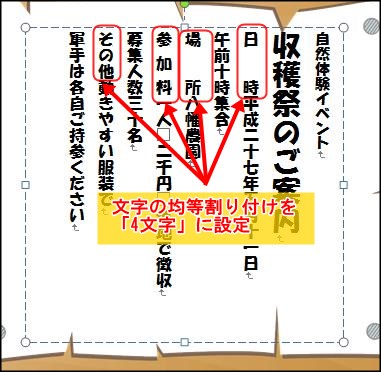
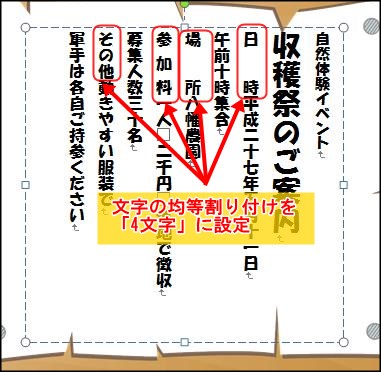
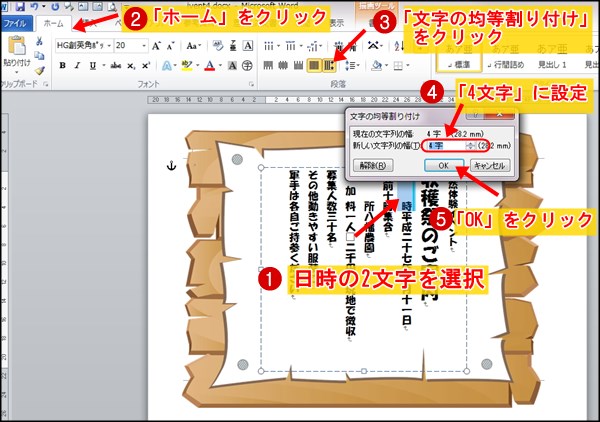
➍ 「日時」「場所」「参加料」「その他」の4か所を「文字の均等割り付け」を「4文字」に設定

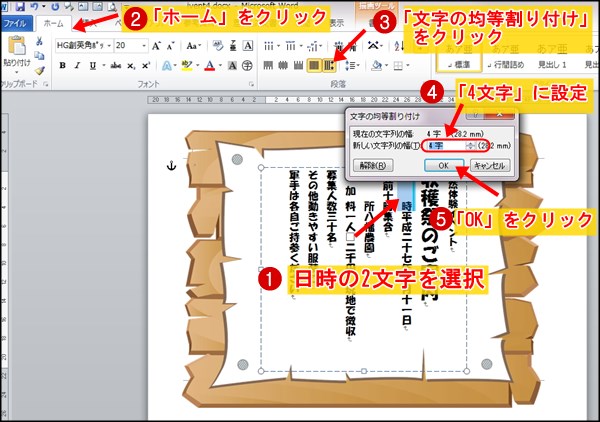
➎ 文字の均等割り付けの手順
① 「日時」の文字をドラッグして選択
② 「ホーム」をクリック
③ 「文字の均等割り付け」をクリック
④ 「新しい文字列の幅」を4文字に設定
⑤ 「OK」ボタンをクリック
⑥ 同じ操作を「場所」「参加料」「その他」の3か所にする
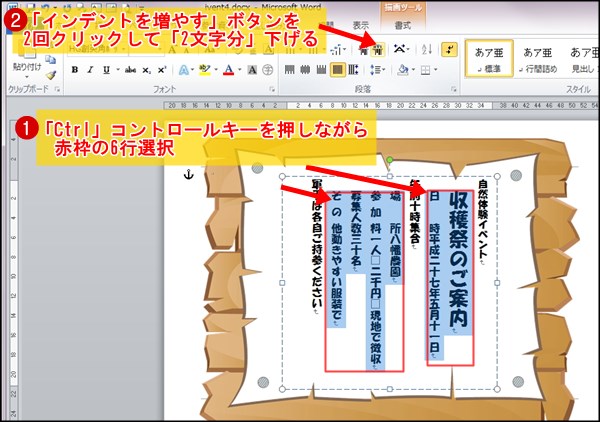
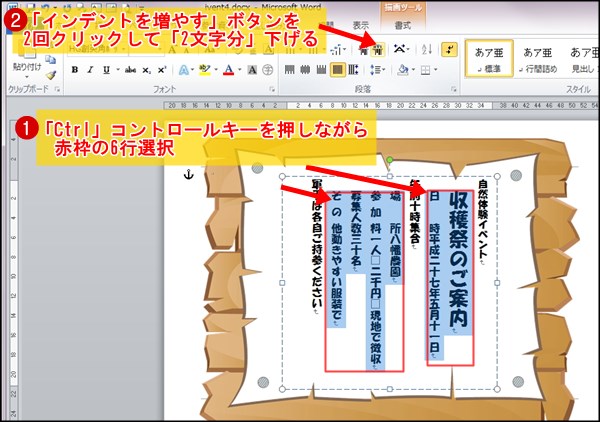
➏ インデントを使って文字を下げる
① 下図の赤枠内の6行をコントロールキーを押しながらドラッグして選択
② 「インデントを増やす」ボタンを2回クリックして2文字分下げる

➐ 「タブ」機能を使って文字間隔を空ける。
下図の赤の四角内のように「日時」「場所」「参加料」「募集人数」「その他」の文字の下、
4カ所に「Tab」タブキーを叩いて「↓」タブキーを入れる。

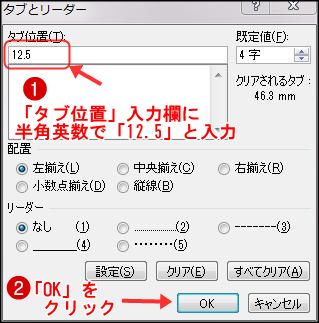
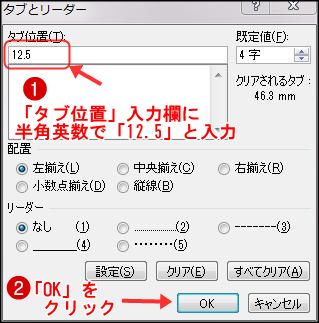
➑ タブ機能で12.5文字分の間隔を空ける
① 赤枠内の5行を選択
② 「ホーム」の「段落」ボタンをクリック
③ 「タブ設定」ボタンをクリック

➒ 「タブ位置」入力欄に半角英数モードで「12.5」と入力
「OK」をクリック
ほとんど見た目は変わりませんが半文字分広くなりました。
➓ 赤枠内の2行を13文字下げて見やすくする
① 赤枠内の2行を選択
② 「インデントを増やす」ボタンを13回クリックする
これで完成しました。
見出しとサブ見出しの飾り文字の「文字の効果」は 別途説明をいたします。
 設定項目がたくさんありますので、
設定項目がたくさんありますので、
一度説明を見ながら作ってみておいてください。

➋ 全文書体を「HG創英角ポップ体」に設定した

➌ 文字の大きさ「フォントサイズ」を下図のように設定

➍ 「日時」「場所」「参加料」「その他」の4か所を「文字の均等割り付け」を「4文字」に設定

➎ 文字の均等割り付けの手順
① 「日時」の文字をドラッグして選択
② 「ホーム」をクリック
③ 「文字の均等割り付け」をクリック
④ 「新しい文字列の幅」を4文字に設定
⑤ 「OK」ボタンをクリック
⑥ 同じ操作を「場所」「参加料」「その他」の3か所にする

➏ インデントを使って文字を下げる
① 下図の赤枠内の6行をコントロールキーを押しながらドラッグして選択
② 「インデントを増やす」ボタンを2回クリックして2文字分下げる

➐ 「タブ」機能を使って文字間隔を空ける。
下図の赤の四角内のように「日時」「場所」「参加料」「募集人数」「その他」の文字の下、
4カ所に「Tab」タブキーを叩いて「↓」タブキーを入れる。

➑ タブ機能で12.5文字分の間隔を空ける
① 赤枠内の5行を選択
② 「ホーム」の「段落」ボタンをクリック
③ 「タブ設定」ボタンをクリック

➒ 「タブ位置」入力欄に半角英数モードで「12.5」と入力
「OK」をクリック
ほとんど見た目は変わりませんが半文字分広くなりました。

➓ 赤枠内の2行を13文字下げて見やすくする
① 赤枠内の2行を選択
② 「インデントを増やす」ボタンを13回クリックする

これで完成しました。
見出しとサブ見出しの飾り文字の「文字の効果」は 別途説明をいたします。
 設定項目がたくさんありますので、
設定項目がたくさんありますので、
一度説明を見ながら作ってみておいてください。
ワードの案内状に飾り枠をつける ✽その3
「その3」では下のようなポスターを作ります。
「その1」と同じように「A4」サイズの「印刷の向き」横の設定です。
飾り枠の画像を挿入して枠の中に文章を配置します。
「その1」と違う所は文章は「テキストボックス」を使わずに余白を飾り枠
の中に入るくらいの余白を設定して対応します。
 まず最初に、必ず今回使う画像「hina.png」を取り込んでください。
まず最初に、必ず今回使う画像「hina.png」を取り込んでください。
取り込みは ここを右クリック 「対象をファイルに保存」をクリックしてください。

➋ 印刷の向き 「ページレイアウト」をクリック「印刷の向き」をクリック「横」をクリック
➌ 画像の挿入 ファイル[hina.png] 「挿入」をクリック「図」windows8は「画像」をクリック
保存してあるファイル[hina.png] をダブルクリック
➍ 挿入した画像を「位置」から「中央」に設定 詳しくは ここをクリックして参照
画像を「背面」に設定 詳しくは ここをクリックして参照
➎ 画像の幅を「290mm」に設定 操作手順は ここをクリックして参照
幅のサイズは「290mm」です。
➏ 余白の設定 上下左右の4カ所を「30㎜」に設定
上下右はすでに「30㎜」になっていますので「左」の「35mm」を「30㎜」に変更
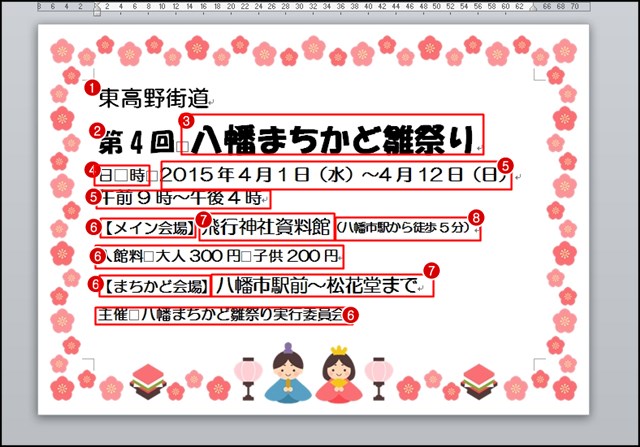
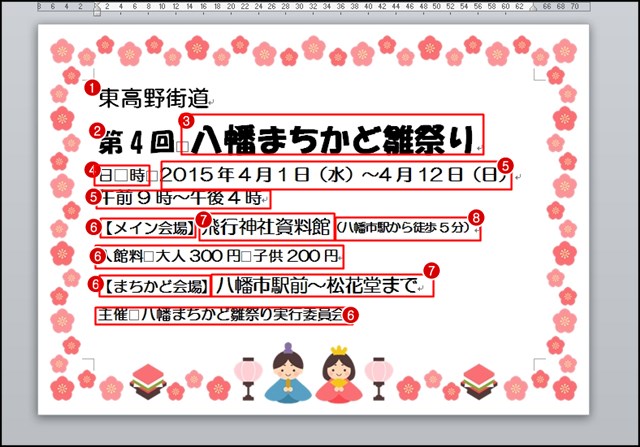
このような形になりました。後は、文字を入力してまとめます。
書体「HG丸ゴシックM-PRO」 フォントサイズ「22pt(ポイント)」
➋ 文字をべた打ちする。設定はしない。後でまとめるため。

 下のようにフォントサイズと書体を変更します。
下のようにフォントサイズと書体を変更します。
➊ フォントサイズ「33pt」 文字色「濃い赤」
➋ フォントサイズ「40pt」 書体「HG創英角ポップ体」 文字色「オリーブ」
➌ フォントサイズ「48pt」 書体「HG創英角ポップ体」 文字色「赤」 文字の効果「アクセント6」
➍ フォントサイズ「24pt」 ➎ フォントサイズ「26pt」 ➏ フォントサイズ「22pt」
➐ フォントサイズ「28pt」 ➑ フォントサイズ「18pt」

 下のように「文字揃え」「インデント」「タブ」を設定します。
下のように「文字揃え」「インデント」「タブ」を設定します。
➊ 「中央揃え」 ➋ 「インデント」1文字に設定 ➌ 「インデント」11文字に設定
➍ 「インデント」24文字に設定 ➎ 「タブ」タブキーを1回叩いて「20文字」の位置に固定

 お疲れ様でした。これで完成です。
お疲れ様でした。これで完成です。
「その1」と同じように「A4」サイズの「印刷の向き」横の設定です。
飾り枠の画像を挿入して枠の中に文章を配置します。
「その1」と違う所は文章は「テキストボックス」を使わずに余白を飾り枠
の中に入るくらいの余白を設定して対応します。
取り込みは ここを右クリック 「対象をファイルに保存」をクリックしてください。

操作の手順 ❋用紙サイズ 印刷の向き 画像の挿入 余白の設定
➊ 用紙サイズ「A4」ワード新規作成をすると、A4サイズになっています。➋ 印刷の向き 「ページレイアウト」をクリック「印刷の向き」をクリック「横」をクリック
➌ 画像の挿入 ファイル[hina.png] 「挿入」をクリック「図」windows8は「画像」をクリック
保存してあるファイル[hina.png] をダブルクリック
➍ 挿入した画像を「位置」から「中央」に設定 詳しくは ここをクリックして参照
画像を「背面」に設定 詳しくは ここをクリックして参照
➎ 画像の幅を「290mm」に設定 操作手順は ここをクリックして参照
幅のサイズは「290mm」です。
➏ 余白の設定 上下左右の4カ所を「30㎜」に設定
上下右はすでに「30㎜」になっていますので「左」の「35mm」を「30㎜」に変更
このような形になりました。後は、文字を入力してまとめます。

文字を入力して、形を整える
➊ 基本になる文字設定をする。書体「HG丸ゴシックM-PRO」 フォントサイズ「22pt(ポイント)」
➋ 文字をべた打ちする。設定はしない。後でまとめるため。

➊ フォントサイズ「33pt」 文字色「濃い赤」
➋ フォントサイズ「40pt」 書体「HG創英角ポップ体」 文字色「オリーブ」
➌ フォントサイズ「48pt」 書体「HG創英角ポップ体」 文字色「赤」 文字の効果「アクセント6」
➍ フォントサイズ「24pt」 ➎ フォントサイズ「26pt」 ➏ フォントサイズ「22pt」
➐ フォントサイズ「28pt」 ➑ フォントサイズ「18pt」

➊ 「中央揃え」 ➋ 「インデント」1文字に設定 ➌ 「インデント」11文字に設定
➍ 「インデント」24文字に設定 ➎ 「タブ」タブキーを1回叩いて「20文字」の位置に固定
