パソコン塾
ワードで図形を使う
左画面はワードを使って、地図やリンゴ、花びらを作ったものです。
まずは、図形を挿入の仕方から紹介していきます。
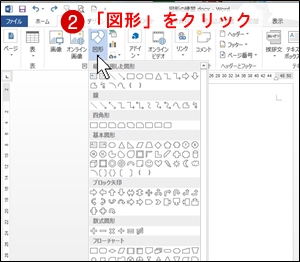
図形を挿入する
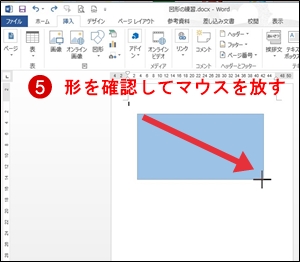
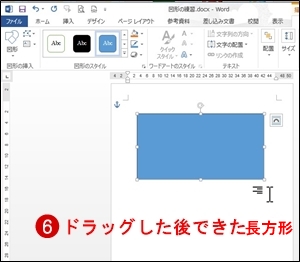
挿入できる図形は100種類位あります。今回は「長方形」を挿入します。





図形の移動やサイズの変更
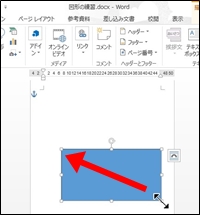
◆ 移動
 図形の上をクリック
図形の上をクリック
 移動したい方向にドラッグ
移動したい方向にドラッグ


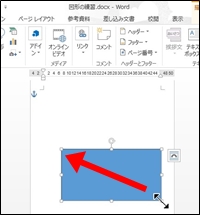
◆ サイズの変更
 図形の上をクリック
図形の上をクリック
 右下の斜め矢印が出るタイミングでドラッグ
右下の斜め矢印が出るタイミングでドラッグ


◆ 図形の削除
 図形の上をクリック
図形の上をクリック
 「Delete」デリートをクリック
「Delete」デリートをクリック


◆ 図形のコピー
 「Ctrl」コントロールキーを押す
「Ctrl」コントロールキーを押す
 そのままでドラッグ
そのままでドラッグ


◆ まん丸や正方形の挿入
図形の挿入から「円」を選んで
 「Shift」シフトキーを押す
「Shift」シフトキーを押す
 そのままでドラッグ
そのままでドラッグ

図形の挿入から「円」を選んで
◆ 水平垂直線を挿入
図形の挿入から「直線」を選んで
 「Shift」シフトキーを押す
「Shift」シフトキーを押す
 そのままでドラッグ
そのままでドラッグ

図形の挿入から「直線」を選んで

複数選択とグループ化
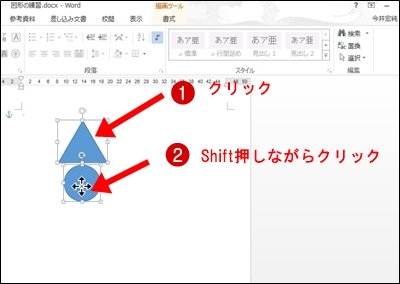
 複数選択をする
複数選択をする
2目の図形をクリック

「グループ化」
図形の塗りつぶしの設定
図形の中は、様々な様式で色を付けることができます。左から 「単色」 「グラデーション」 「テクスチャ」 「パターン」 「写真」
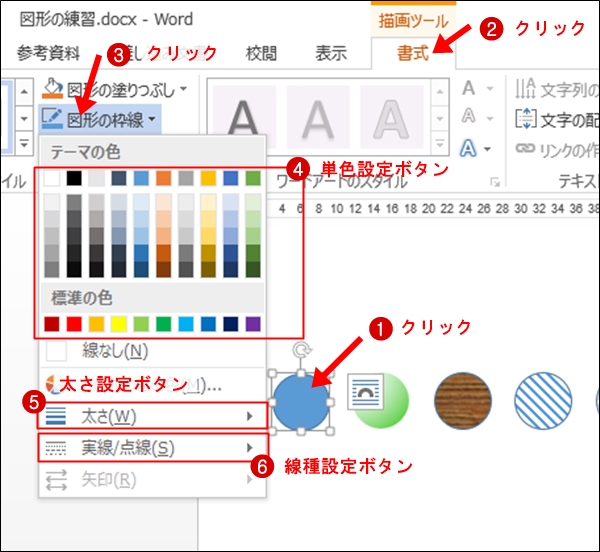
「塗りつぶし設定の仕方」
各様式によって、設定ボタンが違う
単色の場合
写真の場合
グラデーションの場合
テクスチャの場合

図形の枠線の設定

各図形のパーツを集めてイラストに
図形で各パーツを作り小鳥のイラストにしました。皆様も挑戦してみてください。
使った図形は 1「楕円」 2「二等辺三角形」 3「月」 4「星5」 です。
略地図を作る その1
♦ 色々な線を使う* 決まった角度の直線を引く
1「水平」 2「垂直」 3「45度線」
3つの角度の直線しか引けません。
* 鋭角で曲がる直線
1 「挿入」から「図形」をクリック 線の「フリーフォーム」をクリック
2 始まるところをクリックしマウスボタンを押さずにマウスを移動、角度が変わる時クリック、終了する時は「ダブルクリック」


* なめらかなに曲がる線
1 「挿入」から「図形」をクリック 線の「曲線」をクリック
2 始まるところをクリックしマウスボタンを押さずにマウスを移動、角度が変わる時クリック、終了する時は「ダブルクリック」

♦ 略地図を描く
図形の線と長方形を使って簡単な略地図を作ります。
略地図を作るに際し、新しい項目は「描画キャンパス」と「長方形」に文字を入れていることです。
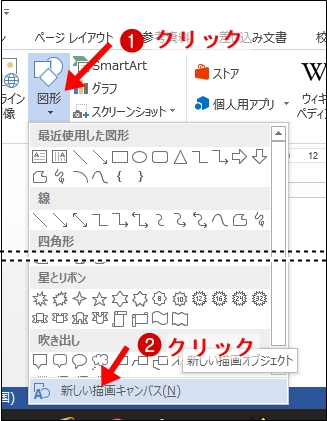
* 「描画キャンパス」の挿入
 「挿入」をクリック
「挿入」をクリック
下図のように「描画キャンパス」がカーソルの入っていた位置に挿入された
1 複数の図形を配置して、全体で移動などできる。グループ化の様な設定は必要なく、複数の図形を描画キャンパスに挿入するだけでよい。
2 描画キャンパスに枠線を入れたり、拡大縮小ができる。
文字の色(フォントの色) 最初は白に設定されています。塗りつぶしの色を白にすると見えなくなるので今回は「黒」にします。

* 書体やフォントサイズを設定
今回はフォントを「HG創英角ポップ体」
フォントサイズを「24ポイント」にしました。
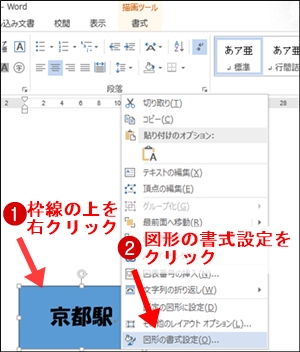
● 図形の書式設定を設定する


略地図を作る その2
その1をふまえて、その2を作ります。下図が完成のサンプルです。各々細かな設定は各自、自由にしてください。
参考のため、下図の設定項目を記載しておきます。
● 描画キャンパス
幅「250㎜」高さ「145㎜」 塗りつぶし「うすいグレー」 線「点線(丸) 2pt 黒」
● 道路(線)
太い線「20pt」 細い線「12pt」 白 線の先端「丸」
● 川 図形「長方形」
塗りつぶし「パターンの小波」 「前景 白」「背景 薄い青」 線「線なし」
●建物施設 図形「長方形」
幅 高さ 「各自自由に」 塗りつぶし「各自自由に」 線「線なし」
1 描画キャンパスの塗りつぶしの設定
2 描画キャンパスの枠線の設定
3 図形「線」の先を丸くする
4 文字を「テキストボックス」を使って自由な位置に配置する
 1 描画キャンパスの塗りつぶしの設定
1 描画キャンパスの塗りつぶしの設定
2 描画キャンパスの枠線の設定
「図形の枠線の設定」を見てください。同じ操作です。
 3 図形「線」の先を丸くする
3 図形「線」の先を丸くする
クリックしてその中の「丸」を
クリック
 4 テキストボックスを使って文字を自由な
4 テキストボックスを使って文字を自由な位置に配置
① テキストボックスの挿入(横書きテキストボックス)
「Alt」(オルトキー)を押し続け
「Nキー」「Xキー」「Dキー」の順番に押す
縦書きの場合は最後のキー「Dキー」の代りに「Vキー」を押す
黒十字のマークが出るので右下の方向にドラッグする
② 必要な文字を入力し、「フォント」や「フォントサイズ」を設定する
③ 「塗りつぶしなし」「線なし」の設定をする
で右クリック
「図形の書式設定」をクリック
クリック